
Exploring the new Gutenberg WordPress Editor
We've witnessed amazing development in the Gutenberg editor over the last two years. It has progressed from a minimal viable product (MVP) launch to a more mature project that is getting closer to achieving the objective of establishing a unified full-site editing experience for WordPress.
Table of Contents
- Table of Contents
- What Exactly Is a Gutenberg Block Editor?
- Gutenberg’s Advantages and Disadvantages Compared to Popular Alternatives
- Pros & Cons of Gutenberg vs. Classic Editor
- Gutenberg vs. Page Builders: What Are the Advantages and Disadvantages?
- How to Use the WordPress Block Editor Gutenberg
- The Gutenberg Interface
- Note
- Adding Blocks
- Formatting Blocks
- Block Settings
- Rearranging Blocks
- Embedding Content
- Useful Gutenberg Hints for Increasing Productivity
- Keyboard Shortcuts
- Advanced Block Editor Concepts
- Using Blocks Instead of Widgets
- Content Templates
- Summary
We had no idea what to anticipate when the WordPress block editor, or Gutenberg, debuted in December 2018. We’d had plenty of time to experiment with the beta version, but we couldn’t foresee how well the real launch would go, or how eager users and developers would be to welcome the new editor.
We’ve witnessed amazing development in the Gutenberg editor over the last two years. It has progressed from a minimal viable product (MVP) launch to a more mature project that is getting closer to achieving the objective of establishing a unified full-site editing experience for WordPress.
Table of Contents
- What Exactly Is a Gutenberg Block Editor?
- Gutenberg’s Advantages and Disadvantages Compared to Popular Alternatives
- How to Use the WordPress Block Editor Gutenberg
- Useful Gutenberg Hints for Increasing Productivity
What Exactly Is a Gutenberg Block Editor?
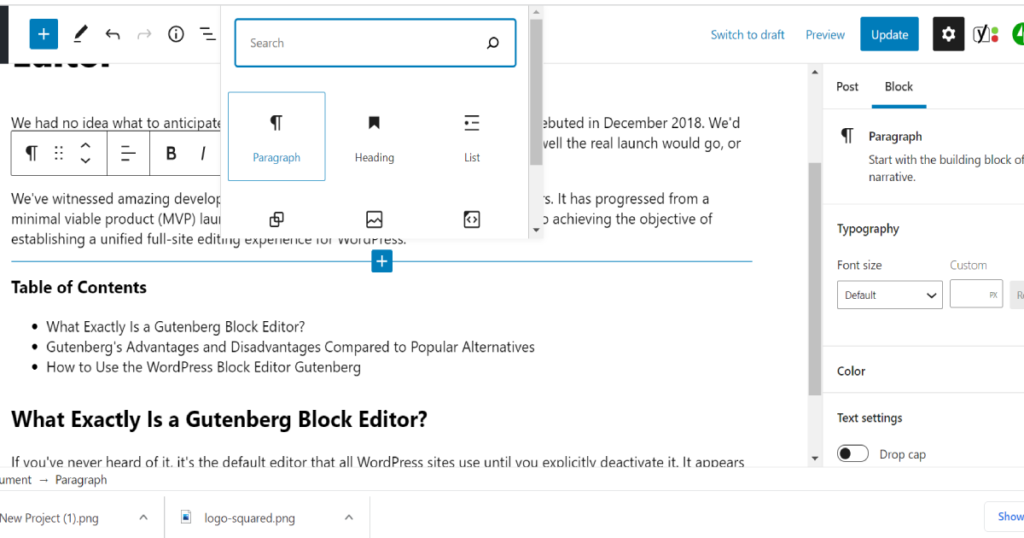
If you’ve never heard of it, it’s the default editor that all WordPress sites use until you explicitly deactivate it. It appears to be as follows:

The primary distinction between the Gutenberg WordPress editor and the old WordPress editor (now referred to as the “traditional editor” or “TinyMCE editor”) is a new block-based approach to article creation.
Every piece in your content is a block in Gutenberg, allowing for easy content editing. Each paragraph is a block, each image is a block, and each button is a block – you get the picture.
Custom blocks may also be created by third-party developers, which is helping to put a stop to WordPress’s love affair with shortcodes. Assume you want to include a contact form. Instead of pasting in a shortcode (e.g. ‘[form-shortcode]’), you can now simply put it in your form plugin’s block.
Aside from that, blocks may be used to construct more complicated layouts, such as putting up a multi-column design or combining blocks to make a unified section.
Gutenberg’s Advantages and Disadvantages Compared to Popular Alternatives
We now have a decent understanding of some of the advantages and disadvantages of Gutenberg vs. alternative solutions after using the WordPress block editor for almost two years.
When it comes to creating content on WordPress, there are two major options:
- WordPress TinyMCE editor: This is the traditional editor used by WordPress prior to WordPress 5.0
- Page builder plugins: These are third-party plugins that enhance WordPress with visual, drag-and-drop design
Now, let’s look at some of the advantages and disadvantages of the Gutenberg vs alternatives:
Pros & Cons of Gutenberg vs. Classic Editor
Let’s start with a comparison of Gutenberg and the traditional TinyMCE editor.
Pros:
- Gutenberg provides a more visible design foundation.
- To embed content, you don’t need to employ shortcodes; instead, you get a unified block structure.
Cons:
- Because each paragraph is a distinct block, some individuals find writing in Gutenberg to be cumbersome. Text manipulation might be difficult in extended postings. You might choose to write in another editor and then copy and paste the content into Gutenberg when you’re finished.
- While Gutenberg’s speed has improved greatly, it can still slow on large postings, something the traditional editor is less prone to do.
If you prefer the original TinyMCE editor, you may deactivate the Gutenberg editor completely.
Gutenberg vs. Page Builders: What Are the Advantages and Disadvantages?
Let’s see how Gutenberg compares against third-party page builder plugins.
Pros:
- Because Gutenberg is a fundamental feature, you won’t have to worry about compatibility concerns.
- Because Gutenberg is a fundamental feature, all developers may incorporate it into their plugins, boosting compatibility.
- Gutenberg generates clearer, lighter code. When all other factors are equal, a block developed with Gutenberg will generally load quicker than a widget added with a page builder.
Cons:
- Gutenberg, unlike a page builder, does not provide adequate visual editing. It’s more user-friendly than the original editor, but it’s still not as fluid as a page builder.
- Page builders continue to provide more design and layout flexibility.
- Most page builders provide considerably more fluid and versatile drag-and-drop functionality.
Gutenberg strikes the sweet spot in terms of versatility for the vast majority of users.
Most users do not require the flexibility of a page builder for their content, particularly blog entries. At the same time, it’s convenient to rapidly create a multi-column design or put a button, which the classic editor does not allow.
So, with that in mind, let’s look at how you may get started with Gutenberg.
How to Use the WordPress Block Editor Gutenberg
Now that you’ve learned a little bit about the Gutenberg block editor, let’s look at how you can use it to get started writing content.
We’ll begin with an overview of the UI then go to more complex methods to utilize the editor and optimize your workflows.
The Gutenberg Interface
The editor is divided into three sections:
- Content: The majority of the screen is taken up by your content. You’ll receive a visual preview of what your site’s front end will look like. It’s not perfect, but it should give you a fair sense of what the final design will look like.
- The toolbar at the top: The toolbar at the top allows you to enter new blocks, undo/redo actions, and access other important options.
- Sidebar: There are two tabs on the sidebar. The Post tab allows you to customize post-level parameters such as categories, tags, featured pictures, and so on. The Block tab displays the options for the block you’ve chosen
Hide the sidebar to create a more immersive writing experience by clicking the “gear” button in the top-right corner. To restore the sidebar, simply click the “gear” symbol once more.
Note
Because theme developers can add their styles to the editor to offer a better visual experience, your editor may appear slightly different. You may see various fonts or colors depending on your theme.
Adding Blocks
Simply click and write to add ordinary paragraph text to your article. Every time you press enter, the editor will generate a new paragraph block.
You’ll need to insert a new block for additional sorts of content. You’ll utilize blocks to display photos, buttons, video embeds, and so on.
You may add a new block by clicking one of the “+” symbols in the UI. The primary block inserter icon is in the top-left corner, however, there are several icons inside the interface that will open a smaller inserter for blocks.
Formatting Blocks
When you click on any block, a floating toolbar emerges, allowing you to make basic formatting options for your blocks.
If you’re formatting normal text:
- Make your text bold or italic.
- Add hyperlinks and alignments
- Formatting options like inline code, strikethrough, and subscription
Block Settings
All of the blocks you place have extra options in the sidebar. Some blocks may have a few parameters, whilst others may have multiple options for controlling the design, layout, functioning, and so on.
To access a block’s settings, select it in the editor by clicking on it. Then, on the sidebar, navigate to the Block tab to view its settings.
Rearranging Blocks
In addition to utilizing copy and paste (like you would in any other editor), Gutenberg provides two basic techniques to rearrange blocks.
To begin, if you wish to move a block up or down a few positions, utilize the floating toolbar’s up and down arrows.
Drag-and-drop can be used for large movements. To drag and drop a block, click on the “six dots” symbol to the left of the arrows.
You may move the block wherever on the page after clicking and holding your cursor on that symbol.
Embedding Content
Gutenberg has blocks for embedding information from third-party sources like as YouTube, Vimeo, Soundcloud, and others. All of these choices may be found under the block inserter’s Embeds section.
To embed a YouTube video, for example, simply do the following:
- Include a dedicated YouTube block.
- Enter the video’s exact URL here.
- Click the Embed button.
Useful Gutenberg Hints for Increasing Productivity
Now that you have a fundamental knowledge of how Gutenberg works, let’s go over some useful tips and methods for making the most of the block editor.
- To Quick Insert Blocks, use / (Forward Slash).
- Drag Images from Your Desktop to Insert Them
- Make Use of Markdown Formatting
- You can Pin The Formatting Toolbar to the top of the Editor
- You can copy a Block and All of Its Settings
- Hide Blocks to Clean Up Your Interface
- Insert Anchors for Jump Links
Keyboard Shortcuts
The block editor contains a plethora of keyboard shortcuts for performing basic tasks. It’s worth your time to master them because they’ll increase your productivity and spare you from a lot of repeated mouse clicks.
- Open the List View: Shift + Alt + O
- Save: Ctrl + S
- Undo: Ctrl + Z
- Redo: Ctrl + Shift + Z
- Duplicate block(s): Ctrl + Shift + D
- Delete block(s): Shift + Alt + Z
- Insert a new block before: Ctrl + Alt + T
- Insert a new block after: Ctrl + Alt + Y
Advanced Block Editor Concepts
At this point, we’ve spoken about how the editor works and some suggestions for working more effectively. Now that you’ve covered the fundamentals, let’s move on to two slightly more advanced strategies:
- Patterns
- Reusable blocks
A block pattern is, in essence, a template. It’s a set of blocks organized in a pattern. It might be anything as simple as a button layout. It might even be a template for a complete section or page.
WordPress has its own built-in block patterns, and plugin developers can add their own as well.
The Patterns tab of the main block inserter allows you to add new patterns.
Reusable blocks are groups of one or more blocks that may be inserted together. They’re similar to block patterns, but with one important distinction:
A reusable block will be the same in every instance when you include it, as opposed to a block pattern, which is a beginning template that you will alter in each instance.
If you edit the reusable block, the changes will be applied to all existing instances.
Using Blocks Instead of Widgets
When you go to Appearance -> Widgets, you can use the block editor to manage the content of each widget section.
Content Templates
Another new feature in WordPress 5.8 is template editing mode. It enables you to utilize Gutenberg to create templates for your posts and pages by utilizing blocks.
This feature is currently only available if your theme developer has explicitly enabled it, thus you may not see it if your theme’s creator hasn’t done so yet.
Summary
The Gutenberg block editor has come a long way since 2018. With the impending transition to Full Site Editing, the block editor will only become a more important feature of WordPress.
