
How to use Sass in a WordPress Theme or a Plugin
This is an introductory guide to Sass for WordPress theme developers.
Table of Contents
- What is Sass (Syntactically Awesome Stylesheet)?
- Sass for WordPress Themes
- Other programs like Koala you might like
- Version Control
- Let’s start
- Relevant Questions
- In which cases will WP developers benefit from Sass?
- Is Sass too much for a WP plugin?
- What additions does Sass bring to CSS?
- Are there WordPress themes using Sass?
- In conclusion
- Relevant Links
As a WordPress theme developer, you’ll discover the difficulties of keeping long CSS files structured, portable, and readable. You’ll also hear that using a CSS preprocessor language like Sass or LESS is recommended by many designers and front-end developers. But what exactly are these items? What’s the best way to get started on them? This is an introductory guide to Sass for WordPress theme developers. We’ll explain what a CSS preprocessor is, and how to build and use one right away.
What is Sass (Syntactically Awesome Stylesheet)?
We use CSS since it was created to be a simple stylesheet language. However, as the web has grown, so has designers’ desire for a stylesheet language that helps them to do something with less effort and time. CSS preprocessor languages, such as Sass, allow you to use features that aren’t available in standard CSS, such as variables, simple math operators, nesting, and so on.
WordPress admin area styles have been ported to use Sass for development since version 3.8. Sass is now being used by several WordPress theme shops and developers to speed up their creative processes.
Sass for WordPress Themes
Until exporting their themes to a staging area or a live server, most developers work on them in a local production environment. You must install Sass on your local development environment since it is a preprocessor language.
The first step is to download and update Sass. Sass is available as a command-line interface, but there are also several good GUI Applications for it. Koala is a free open-source program available for Mac, Windows, and Linux that we suggest.
Other programs like Koala you might like
For Sass or Less users, plenty of famous applications and task runners have surfaced. These applications compile code as well as perform other functions such as browser refreshing, code minifying, image enhancement, and source mapping.
Version Control
Git is a valuable tool that allows us to keep track of our work in case we break anything or need to integrate new code for a new version. When you use Sass, you’ll get some new directories and files that don’t necessarily need to be versioned with Git. In the end, the file that matters is the style.css file in our theme’s root directory. The rest is up to you, particularly if you’re working in a group.
Let’s start
You’ll need to construct a blank theme for the purposes of this post. Simply add a new folder to the /wp-content/themes/ directory. You can call it whatever you want. Make a new folder called assets inside your blank theme folder. In the already created folder create two additional ones. The first one you can name it scss, and the second one css.
/wp-content/themes/assets/scss/main.scss
/wp-content/themes/assets/css/
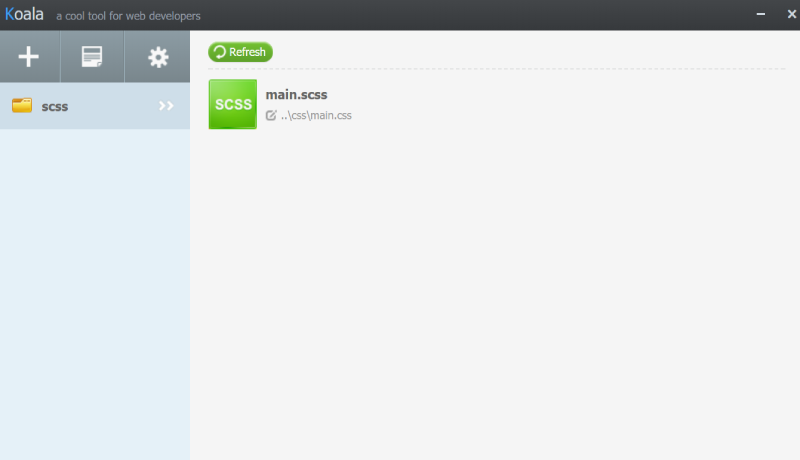
To begin, open Koala and select the plus icon to create a new project. After that, find your theme directory and attach it as a project. You’ll see that Koala can automatically locate and view the Sass file in your scss directory.

Right-click on the file and select “Set Output Path”. Here, all of your css files will be generated. In /wp-content/themes/assets/css/, Koala can now create a CSS output format.
Add some code to the file and test it. Don’t forget to click Compile once you are done styling your theme. You can even use @import 'reset'; to include more files into one big one.
Relevant Questions
In which cases will WP developers benefit from Sass?
In a nutshell, in any case. Sass for WordPress is a must-have if you want the coding to be simpler and easier to understand.
Is Sass too much for a WP plugin?
When working on a small website or only making a WordPress plugin, Sass can be a little too much. Despite the fact that it saves you time in several ways, it can also be a little unnecessary.
What additions does Sass bring to CSS?
These are the features Sass adds to CSS to make your work easier:
- Variables
- Nested rules
- Partials
- Modules
- Mixins
- Extends/inheritance
- Operators
Are there WordPress themes using Sass?
While there are several quick and good WordPress themes, if you work with Sass, it’s important to know if the theme uses Sass as well. In reality, Sass is used in a large number of WordPress themes. The simplest way to get started with Sass in WordPress is to choose a theme that already does.
In conclusion
When combined, WordPress and Sass can be a mighty force. Although most Sass newcomers frown at all the extra work and configuration, I agree that once they dig in and fully appreciate the language’s advantages, they will be hooked for life. Returning to normal CSS would be much more difficult than before.
We hope this post piqued your interest in using Sass to create WordPress themes. Leave a comment below to let us know what you think about using Sass for WordPress theme development.
