How to Edit the WordPress Footer Using Every Available Method
Website footers have a long history of containing whatever information does not fit in the main navigation of a website. A footer can contain a variety of components, such as links to support materials and social network...

Because a WordPress footer is so helpful, you should understand it, how it works, what you can do to alter it, and how to delete predefined footer information that isn’t relevant to your business. That is why we want to show you how to update a footer in WordPress, as well as provide a thorough explanation of the benefits of a footer and what may be put into one.
Website footers have a long history of containing whatever information does not fit in the main navigation of a website. A footer can contain a variety of components, such as links to support materials and social networking pages.
Table of Contents
- What Exactly Is a WordPress Footer?
- The Benefits of Having (and Editing) a WordPress Footer
- How to Change the Footer in WordPress (Self-Hosted Version)
- How to Change the Footer in WordPress.com
- Remove the “Powered by WordPress” Text
What Exactly Is a WordPress Footer?
WordPress isn’t the only site that uses footers. The ability to insert a footer is available in most website builders and content management systems. However, WordPress has its own footer capabilities, as well as a pre-designed footer that is usually included with the theme you install.
A WordPress footer is located at the bottom of your website. It’s a static content section that appears at the very bottom of each page a person visits. Although it is not as frequently viewed as the header, the footer is nevertheless vital in providing users with social networking buttons, customer service links, and contact information.

Overall, if you create a website using WordPress, you can anticipate a footer to be included in your design by default. WordPress features a core file that is particularly designed to control the footer and it is called “footer.php“.
Footers come in a variety of forms and sizes, and you may customize them with different colors, fonts, and backgrounds. You may also include content components such as blog post lists, social media links, and even forms and pictures in the footer.
The footer serves as a wrap-up for your entire website. It displays important links and information for people who are interested in and have gone deep into your work.
The Benefits of Having (and Editing) a WordPress Footer
It’s easy to overlook your footer or put it off until the last minute. Many people desire to get rid of their footers since they don’t see the value in them. This isn’t the best strategy. Even if it isn’t as frequently viewed or clicked on as your main menu or core content regions, the footer has importance.
To give you a sense of how useful a footer is, here’s a list of all the reasons to have one, as well as instructions on how to change a footer in WordPress to match your brand.
- The WordPress footer provides a static module that is displayed on every page of your website, making it more prominent than a typical page that disappears when a user clicks away.
- It completes the design of the website, both aesthetically and in the WordPress files. It instructs WordPress on where to terminate its code and informs users when the page is complete. Not to mention that it results in a cleaner interface.
- Many internet users have grown to expect certain links and material in the footer, so they’ll head straight there to discover them. Consider help links and social networking buttons.
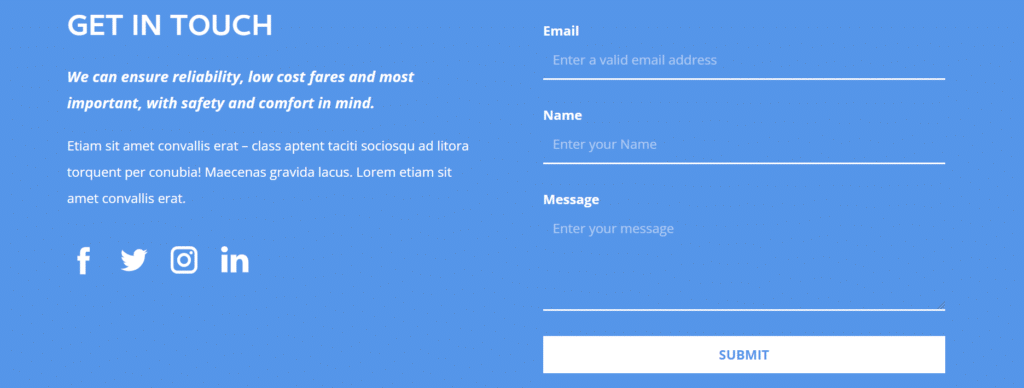
- The footer, like a call to action at the conclusion of a blog article, gives extra conversion and engagement chances. Forms, connections to other information, and even a corporate slogan can be included.
- It’s a place to put crucial links that might not make it into the main menu.
Now that we’ve established the advantages of utilizing a footer, the great question of what to put in the footer arises. Although each theme is unique, it is typical to see a “Powered by WordPress” notice in the footer after installing a new theme.

Theme makers may also incorporate their own preset graphics or notes regarding who created the theme.
None of this is a terrible thing, but the idea is to modify your WordPress footer to connect to your valuable pages, include material relating to your business, and remove default stuff such as statements from theme developers or WordPress. It’s also a good idea to customize the fonts and colors to match your logo.
So, what components should you include in your WordPress footer?
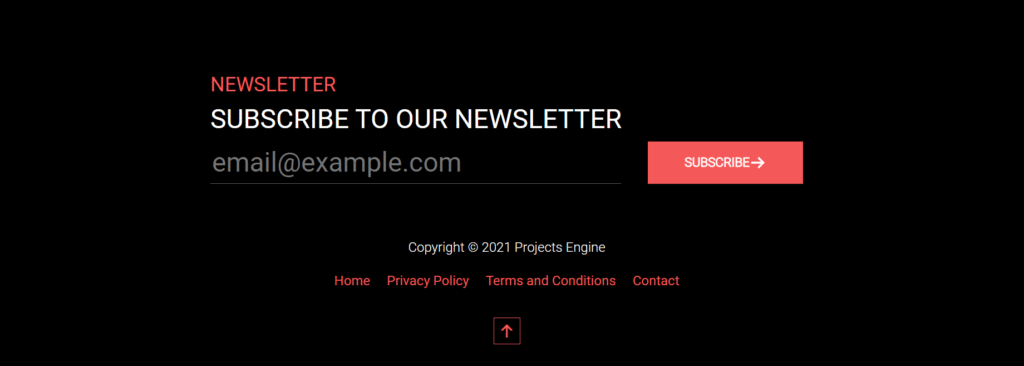
- Forms allowing users to sign up for your newsletters or blog updates
- Links to customer assistance resources such as FAQs, knowledgebase articles, and discussion boards
- Icon download links for digital things such as applications and podcasts
- A calendar of forthcoming events
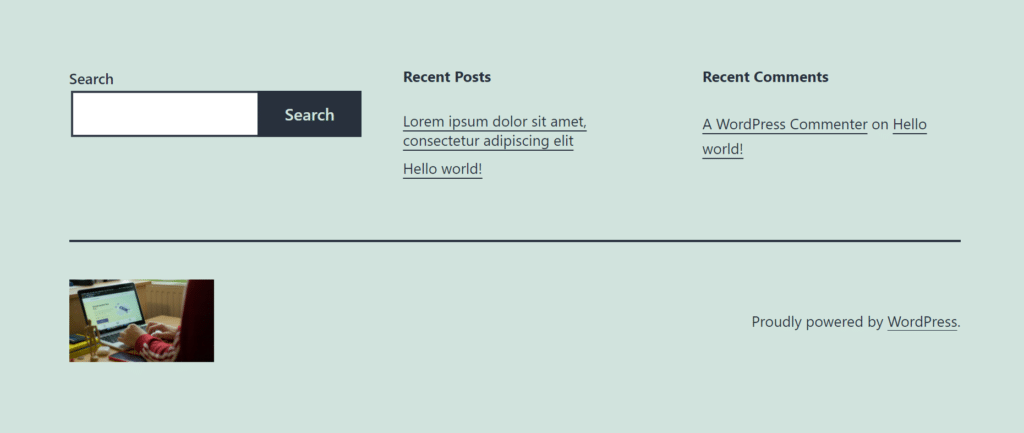
- Articles from recent blog posts are included below.
- Links to affiliate and loyalty programs
- Links to informative pages, such as an About Us or a Career page
- Badges and symbols to showcase your reputation, previous achievements, or site security
- Icons for social networking that link to the pages
- A comprehensive sitemap to help you navigate your website more easily.
- Copyright assertions, privacy policies, and terms and conditions are examples of legal statements.
- Addresses, locations, phone numbers, and business hours, as well as a contact form, are examples of contact information.

How to Change the Footer in WordPress (Self-Hosted Version)
There are several methods for editing the footer of a WordPress.org (self-hosted) website. In the parts that follow, we’ll go through how to update a footer in WordPress using the theme customizer, widgets, plugins, and code. As an added bonus, we’ll go through how to manage the WordPress footer with a page builder like Elementor.
Theme Customizer
Using the built-in “WordPress Theme Customizer” is the quickest and most effective approach to update a WordPress footer. The Theme Customizer options differ based on the theme you’ve chosen, but the customizer itself is always in the same place on the WordPress dashboard.

Using Widgets
Adding widgets is one technique to change the content of the bottom. WordPress widgets have numerous purposes and may be placed in a variety of places, including the sidebar and footer if your theme supports them.
Look for the Widgets tab in the WordPress Customizer.

Menus to the Footer in WordPress
In WordPress, you can create menus by heading to “Appearance -> Menus“. Once you’ve created a menu, you can begin adding destinations that are compatible with your selected theme.
It’s also possible to design your menu via the WordPress Customizer, so it all depends on where you feel most at ease adding new pages and connections to your menus.
As a reminder, not all WordPress themes support footer menus. In fact, some of them just have one or two menu options, so check to see if your theme supports menus. If not, return to the previous step for a solution that incorporates a menu in the footer using a widget.
WordPress Plugins for Editing the Footer
WordPress already has options for modifying your footer, but the extent to which you can adjust your site’s footer depends on your theme of choice and whether or not you want to tamper with any code.
As you’ll see later in this post, changing the default “Powered By” text necessitates going into the “footer.php” file and deleting some code. As a result, it’s evident that if you don’t have the knowledge or motivation to tinker with code or locate a new theme, numerous areas of footer modification may be out of reach.
This is where WordPress plugins come in. Many plugins include footer editing and expansion tools to eliminate the need to manually update code and, in certain cases, to make rapid changes to your “footer“, such as changing colors and columns.
We propose the following WordPress footer plugins:
Edit the WordPress Footer Manually Using Code
A more technical method of altering your WordPress footer is to navigate to the “footer.php” file and modify its contents.
To make this approach helpful for you, you must have prior coding knowledge – or be ready to learn – although there are some tiny adjustments that all novices can accomplish (mainly just removing preset text in the footer).
To get to the “footer.php” file, use an FTP program to connect to your WordPress site’s files.
Locate the “/public” folder after connecting to your WordPress site files through your FTP program. To see all of the themes that are presently installed on your WordPress dashboard, navigate to “/wp-content” and then “/themes“. Take note of which theme is currently active on the site and open the folder for that theme.
Every WordPress theme includes a “footer.php” file in the theme folder. Scroll through the list of files until you find the “footer.php” file.
Open the file with your preferred editor. Once inside, you may either update the existing code or add new stuff based on your goals. The “get_template_part” section is frequently adjusted to include new content, but we’ll leave that up to you because each footer is unique.
Make use of a Page Builder with a Footer Designer.
A page builder is an additional option to change your WordPress footer without using code or many of the normal WordPress footer capabilities. Because not all page builders have footer editors, you need to do some research to confirm that either your existing page builder or the one you want to purchase includes footer capabilities.
Regardless, this is a really basic function for a page builder, therefore it’s best to use a page builder only if you want to customize your entire site with it.
Footer editing is available in a few additional page builders, but our favorites are Elementor and Visual Composer.
How to Change the Footer in WordPress.com
WordPress.com, the hosted version of WordPress, provides footers with many of its themes, with the ability to delete or replace them with a few clicks. The procedures for modifying footers in WordPress.com are similar to those used in the self-hosted WordPress.org version, with a few exceptions.
Remove the “Powered by WordPress” Text
If you’ve installed a free theme from the WordPress theme directory, you’ve probably noticed that statement in your site’s footer. If you’re using the default theme, it will undoubtedly be present. Alternatively, depending on your theme, it may have been replaced with a notice informing visitors of the theme developer’s identity.
But what if you don’t want a WordPress or theme developer advertisement on your site? What if you’d rather use the footer to provide information about yourself: your website, your business, and your brand?
The good news is that getting rid of the “Powered by WordPress” notice is simple. The specific technique you employ will depend on how the developer put it to the theme, but with a little detective effort, you should be able to figure it out and delete the message.
Using a plugin is the quickest and easiest approach to remove the “Powered by WordPress” notice.
If you’re comfortable modifying the code in your WordPress theme, it’s easier to delete the credit by editing the code in your theme or a child theme.
If you’re using your own custom theme, go ahead and edit it. However, if you’re using a third-party theme from the theme directory or purchased from a theme vendor, you’ll need to develop a WordPress child theme.
Summary
WordPress footers provide a variety of functions, such as showing recent blog articles, help pages, and forms. The objective is to make use of this extra space because it’s not a good idea to stuff your main menu with too many links or to attempt to stuff your sidebar with too much material.
You’ve discovered several methods for editing a WordPress footer. We hope you can now update and change the footers on any WordPress site.
Was this post helpful? ( Answers: 0 )
Leave a comment
If you enjoyed this post or have any questions, please leave a comment below. Your feedback is valuable!