How to add Post Meta Fields to Gutenberg Sidebar on Edit Post
You're undoubtedly acquainted with creating custom post meta using add_meta_box() if you've dealt with WordPress before Gutenberg. When updating a post, you may use this feature to add a meta box with your own content to...

If you’ve dealt with WordPress before Gutenberg, you’re undoubtedly acquainted with creating custom post meta using add_meta_box(). When updating a post, you may use this feature to add a meta box with your content to the bottom or side. This strategy works in the Gutenberg editor as well.
How to add the Custom Field to the Sidebar
Keep in mind that the code is written in ES6 syntax. This indicates I’ve built up a webpack configuration to compile my file into a browser-friendly JavaScript file. Visit this link to learn how.
The steps
- Registering the post meta keys using register_post_meta()
- Creating a file that will be included in the editor only
- The file will include the component that will add the custom field to the sidebar using registerPlugin()
- Display anything we want in the component
Let’s register the post meta
Don’t forget to set the ‘show_in_rest’ field to ‘true’. This will enable us to use the custom field in the editor and make it available to the WP REST API.
add_action( 'init', function() {
register_post_meta( 'post', '_featured', [
'show_in_rest' => true,
'single' => true,
'type' => 'boolean',
] );
register_post_meta( 'post', '_notes', [
'show_in_rest' => true,
'single' => true,
'type' => 'string',
] );
} );Registering the plugin
I’m assuming you understand how to enqueue scripts and can replace the values with your own. I specify the path to the build file as the second parameter. I added ‘wp-edit-post’ as a dependency to guarantee that our script isn’t loaded too soon. This is the package we’ll use to deal with post meta.
// Register the block scripts.
wp_enqueue_script(
$this->theme_domain . '-gutenberg',
get_template_directory_uri() . '/gutenberg/main/blocks.js',
array( 'wp-edit-post', 'wp-element', 'wp-components', 'wp-plugins', 'wp-data' ),
$this->theme_version,
false
);
// Register the block editor stylesheet.
// If you want to add additional functionality in the editor
// you can do it here.
wp_enqueue_style(
$this->theme_domain. '-editor-styles', // label
get_stylesheet_directory_uri() . '/gutenberg/editor.min.css', // CSS file
array()
);
// Register the front-end stylesheet.
// The style is for both front-end and back-end.
wp_enqueue_style(
$this->theme_domain . '-block-styles',
get_stylesheet_directory_uri() . '/gutenberg/style.min.css',
array()
);Create two files:
- index.js
- meta-fields.js
// index.js
const { registerPlugin } = wp.plugins;
const { registerBlockType } = wp.blocks;
const { RichText, InspectorControls } = wp.blockEditor;
const { ToggleControl, PanelBody, PanelRow, CheckboxControl, SelectControl, ColorPicker } = wp.components;
import Component from './meta-fields';
registerPlugin( 'featured-post-plugin', {
render() {
return(<Component />);
}
} );// meta-fields.js
const { __ } = wp.i18n;
const { compose } = wp.compose;
const { withSelect, withDispatch } = wp.data;
const { PluginDocumentSettingPanel } = wp.editPost;
const { ToggleControl, TextControl, PanelRow } = wp.components;
const Component = ( { postType, postMeta, setPostMeta } ) => {
if ( 'post' !== postType ) return null; // Will only render component for post type 'post'
return(
<PluginDocumentSettingPanel title={ __( 'Featured', 'projects-engine') } icon=" " initialOpen="false">
<PanelRow>
<ToggleControl
label={ __( 'Make this post featured', 'projects-engine' ) }
onChange={ ( value ) => setPostMeta( { _featured: value } ) }
checked={ postMeta._featured }
/>
</PanelRow>
<PanelRow>
<TextControl
label={ __( 'Write some notes', 'projects-engine' ) }
value={ postMeta._notes }
onChange={ ( value ) => setPostMeta( { _notes: value } ) }
/>
</PanelRow>
</PluginDocumentSettingPanel>
);
}
export default compose( [
withSelect( ( select ) => {
return {
postMeta: select( 'core/editor' ).getEditedPostAttribute( 'meta' ),
postType: select( 'core/editor' ).getCurrentPostType(),
};
} ),
withDispatch( ( dispatch ) => {
return {
setPostMeta( newMeta ) {
dispatch( 'core/editor' ).editPost( { meta: newMeta } );
}
};
} )
] )( Component );Let’s explain
We have access to the powerful select() function inside withSelect(). We can get the meta values for the current post using select(). We can limit post meta to a single post type. If we get the post type of the current post, we can make sure that our component only renders our code if we’re on the right post type.
We can define functions to run in our component with withDispatch(). We create a function to update the post meta using dispatch().
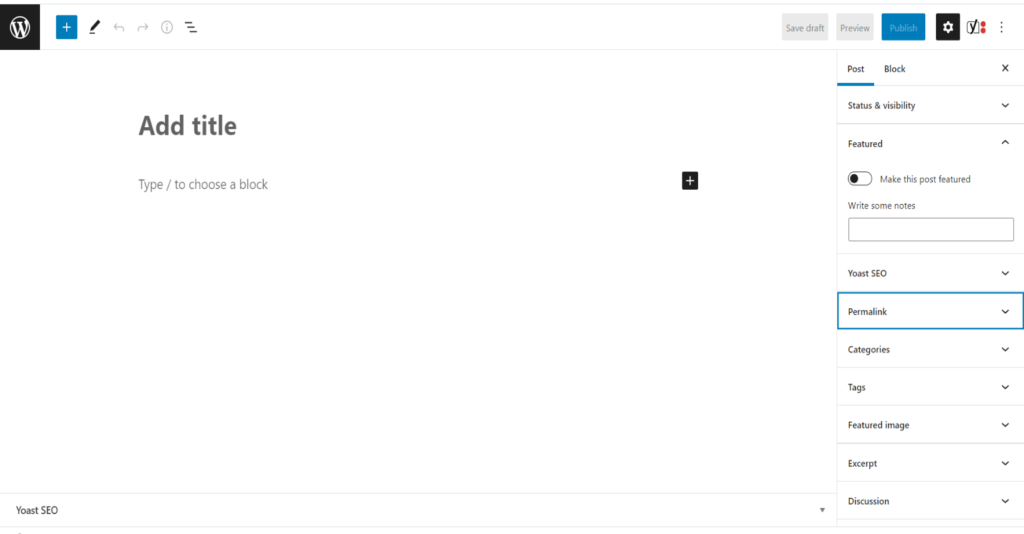
If successful, you should be able to see the custom fields in the sidebar on the edit post page.

Was this post helpful? ( Answers: 3 )
Leave a comment
If you enjoyed this post or have any questions, please leave a comment below. Your feedback is valuable!