
Custom Elementor Widget: How to create one without any coding knowledge
A widget is a tiny graphical user interface (GUI) program that is used to do a specified activity. A widget is an element of your website, such as a button, check box, search box, map, clock, visits counter, and so on.
What is a Widget?
A widget is a tiny graphical user interface (GUI) program that is used to do a specified activity. A widget is an element of your website, such as a button, check box, search box, map, clock, visits counter, and so on.
Widgets are additions that come in a smaller form with a restricted user interface.
As an example, consider the Elementor page builder. This page builder has a variety of built-in widgets. You may use any of these to create your website.
If necessary, you may even develop a custom Elementor widget. And the ElementsKit widget builder will help you to do that.
Benefits of using ElementsKit
We are all aware that widgets enhance the functionality of websites. Finding an appropriate widget to complete your unique task, on the other hand, is practically difficult. In that scenario, your only option is to create a custom widget.
With the ElementsKit widget builder this process is easier than ever, and here are the benefits of it:
- You can create responsive widgets without any coding experience
- You can create the custom widget simply by dragging and dropping some elements
- Structured content is supported, and a standalone code editor is included
- Multiple field types is supported
Build a custom Elementor widget with ElementsKit
Widgets can significantly improve your website-building experience. So, here is how you can create your own custom Elementor widget.
You’ll need the following plugins to create a custom Elementor widget:
Once these plugins have been installed and activated on your WordPress website, you can start creating your custom Elementor widget.
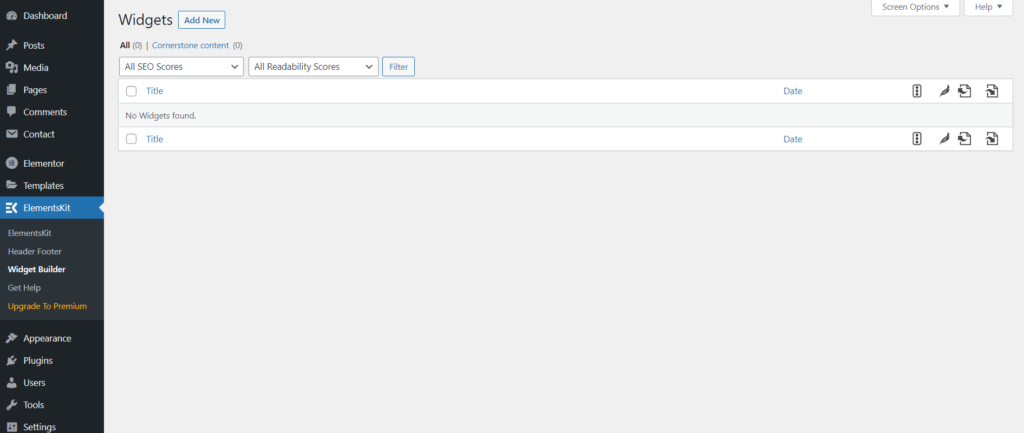
1. Enable the Widget Builder

2. Create the custom widget


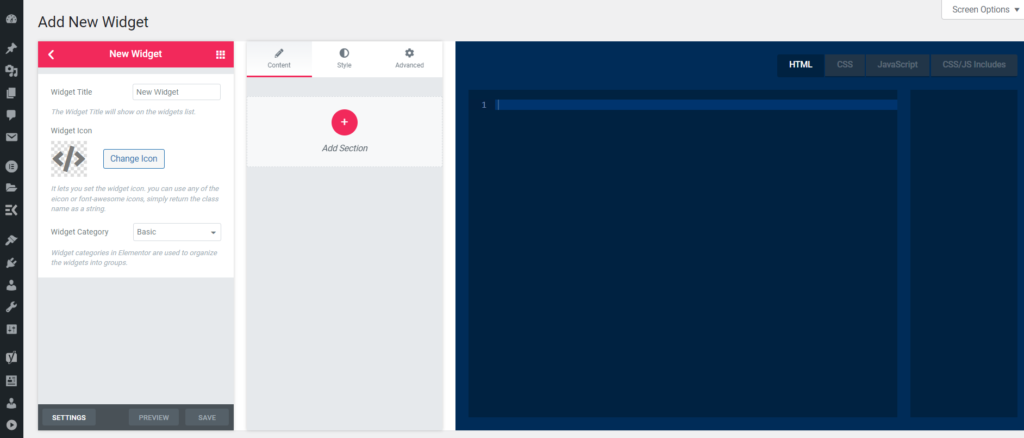
From this page, you can change the title, icon, and assign the widget to a category. Any icon from the Font Awesome library can be used.
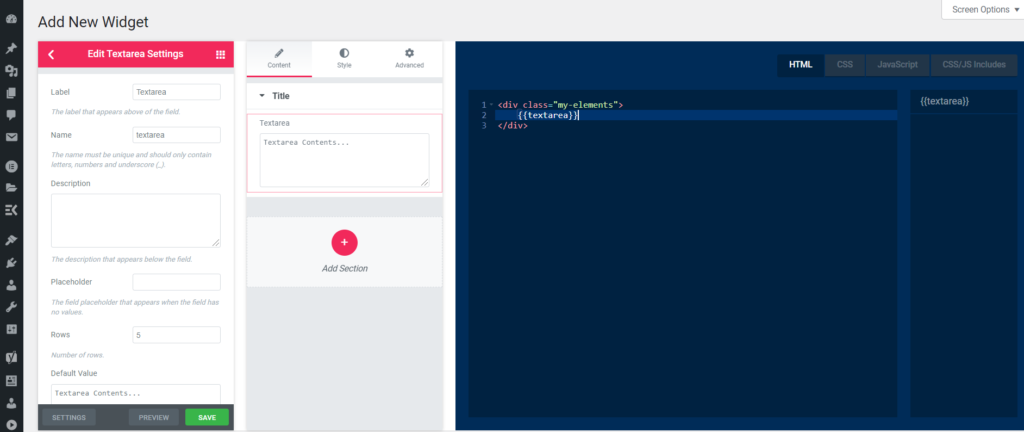
3. Customizing the custom widget
You don’t need any coding experience to create a new widget for Elementor. The ElementsKit widget builder simplifies the process for you.
There are three parts that you need to be aware of. The left panel is where you can find all of the ElementsKit elements, the middle panel is where you can drop the elements by dragging them from the first panel, and the last one is the right panel where all of the elements will be generated for you.

Supported control fields
Here is a list of some of the control fields that ElementsKit supports:
- Text
- Number
- Textarea
- Code
- Switcher
- Hidden
- Select
- Choose
- Color
- Font
- Date time
- URL
- Media
- Slider
- Border
- Background
- Tipography
- Select2
