
Create a Table of Contents in WordPress Without Coding
Give your readers a table of contents in WordPress so they can jump straight to what they're looking for.
Spending time creating content for your website just to see users click away may be disappointing. Since most people read text on the internet, you may have a better chance of keeping their attention if you give them a table of contents in WordPress so they can jump straight to what they’re looking for.
We’ll teach you how to make a table of contents for a WordPress site in three different ways, including with plugins and by hand.
How to make a table of contents in WordPress
Here are the three techniques we’ll go through – you can skip to one of them by clicking on the links below:
Create a Table of Contents in WordPress Without Coding via @projects_eninge. #projectsengine #wordpress
Dedicated plugin
Adding a table of contents to your articles or pages is simple and convenient when you use a plugin. Easy Table of Contents is a free plugin that creates a table of contents for you depending on the text’s headings.
Easy Table of Contents
by Steven A. Zahm
Adds a user-friendly and fully automatic way to create and display a table of contents generated from the page content.
Install the plugin: You can get started by going to Plugins and Add New in the WordPress admin dashboard. After finding the plugin, press the Install Now button and then Activate. In general, this is a common procedure for downloading a WordPress plugin.
Configure the plugin: The plugin’s settings can then be tweaked to your taste. To see all of the available choices, go to Settings and then open Table of Contents.
General settings: To begin, you’ll need to figure out the post types the plugin can allow. Pages are the default type, but you can use any variation of the other options. After that, you can select which post types will have a table of contents created and inserted automatically. Note that you must first allow support for each post type for which you want a table of contents to be created. The table of contents can then be placed anywhere you want it. It can go before or after the first heading, as well as at the very top or bottom of the post.
Design settings: The following group of settings can be used to alter the display of your table of contents. You can choose whether the table appears on the left, right, or middle of the panel, as well as its width. If you like to change the font size, you can do so as well.
Using blocks
To begin, you’ll need to download and activate the Ultimate Addons for Gutenberg plugin by Brainstorm Force, which is available for free. You may also apply a table of contents to WordPress using the regular WordPress Block Editor.
Gutenberg Blocks – Ultimate Addons for Gutenberg
By Brainstorm Force
Power-up the Gutenberg editor with advanced and powerful blocks that help you build websites in no time! This first Gutenberg addon is here to make website building an ultimate journey.
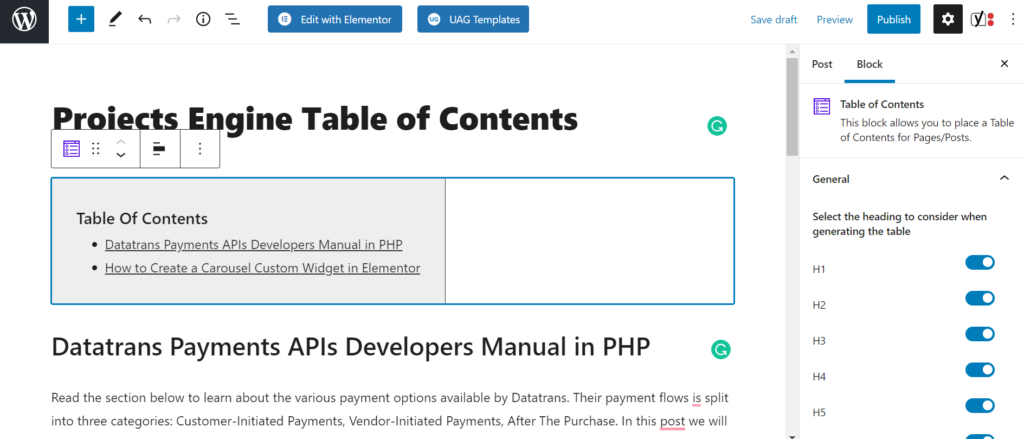
When working in the Block Editor, press the plus sign and look for Table of Contents to add a table of contents to your website or article. This block will automatically create a table based on the headings in your message, but you can play around with the settings.
You may choose which heading levels will be included in the table under the settings from the right. To keep your table of contents looking tidy, you may want to delete lower levels.

Smooth Scroll can be allowed in the Scroll settings. If you choose this option, readers will be able to click on an entry in the table and ‘smoothly’ navigate to that section rather than jumping right to it.
You can opt to make the table collapsible, much as in the Easy Table of Contents plugin. The table may be collapsed at first if desired, requiring users to press on it to view it. Additionally, you can choose and configure the icon that appears.
You may adjust how the block shows the contents list in the last of the Content settings. You can change the color of the bullet points or turn them off completely. You may also customize the contents’ colors, including the hover color.
Manually
The last option we’ll look at is manually creating a table of contents using the Block Editor’s built-in features. This approach allows much less customization, but it is helpful if you don’t want to add another plugin to your website.
Since the editor doesn’t come with a table of contents block, you can create one with a simple list element. All that’s left to do now is add links to the parts you’ve mentioned within the article you’re working on.
The easiest way to do this is to open the Advanced tab inside the block’s settings by navigating to the subheading for each segment within the list. You’ll see an HTML anchor area where you can give the block a unique identifier.
The anchor should be single or multiple words separated by ‘-‘. Also, bear in mind that the same identifier cannot be used for different elements. You could make a “plugin-creation” anchor for a segment called “How to Create a Custom Plugin?”
Return to your table of contents and choose the entry that corresponds to the segment you wish to refer to from the list. Add a connection with the HTML anchor you just created followed by a # symbol, such as “#plugin-creation”.
When a visitor clicks on the link in your table of contents, their browser will automatically navigate to the appropriate section.
You’re ready to go if you repeat this step with each element in your table of contents. You should change the table’s background color in the block’s settings if you want it to stand out visually. Save your updates to your post until you’ve found a design you like, and you’re done.
In conclusion
Using a table of contents in your WordPress articles will improve both the user interface and your SEO efforts. With too many options, you should be able to complete this assignment without too much difficulty.
Create a Table of Contents in WordPress Without Coding via @projects_eninge. #projectsengine #wordpress
Using a plugin like Easy Table of Contents is definitely the quickest way to add a table of contents to your pages, but using the Block Editor and the Ultimate Addons for Gutenberg plugin will give you a little more flexibility. You can also create a table of contents manually using the Block Editor if you don’t want to use plugins.
