
Complete Guide to Create and Customize a WordPress Menu
A WordPress website would be incomplete without menus and submenus. Customizing such menus from within WordPress is equally simple. As a result, your WordPress menu is a "first line" tool for achieving a good search ranking and keeping people on your site.
A WordPress website would be incomplete without menus and submenus. Customizing such menus from within WordPress is equally simple. As a result, your WordPress menu is a “first line” tool for achieving a good search ranking and keeping people on your site.
Menus can also be shown in several places on your website. If you know how to code, you can make your WordPress menu virtually infinitely customizable.
This post will provide you with a step-by-step approach on create a WordPress menu. We’ll also teach you how to improve the functionality in a variety of ways.
Table of Contents
- A WordPress Menu’s Anatomy
- WordPress Menu Structures of Various Types
- How to Make a Custom WordPress Menu
A WordPress Menu’s Anatomy
A WordPress menu, for the uninitiated, is often a collection of links. In the next section, we’ll go through where you’ll find menus on a website in greater depth. For the time being, just know that they can go anywhere you choose. You may only have a few options pre-selected (based on widget areas). A menu, on the other hand, may go anywhere.
Of course, a WordPress menu is essential for website navigation. A well-defined navigation menu will assist users in navigating your site and will lower your bounce rate.
They also have another purpose: they aid in search engine optimization (SEO). When it comes to optimizing a WordPress menu for SEO, what you leave out is more important than what you put in. To begin, you might eliminate components such as tag clouds and limit the number of links you provide.
While Google allows up to 250 links on a page, maintaining a high “link value” is critical. As a result, reducing the number of external connections will benefit you in the long run.
WordPress Menu Structures of Various Types
As you may know, based on the demands of your application, you may choose from a variety of WordPress menu structures.
Because they deal with major site navigation, header menus are the most popular. Smaller menus above the main navigation are also common, as this is a great location for social media icons, search bars, and other features.
Complete Guide to Create and Customize a WordPress Menu #wordpress, #wordpressmenus, #wordpressnavigation via @projects_engine
The footer is just as popular as the header navigation. This section is frequently used to repeat your major navigation for people who scroll down. It’s also a great opportunity to provide more context-based links for your services.
If the site employs a sidebar, you will also see menus within it. While you won’t find main navigation in many situations, this is a common location for social links, blog post archives, and much more.
How to make a Custom WordPress Menu
Regardless of your level of skill, creating a WordPress menu is a straightforward procedure. There are three options for doing the task: utilize WordPress’s built-in functionality, install an appropriate plugin, or get your hands dirty and write some code.
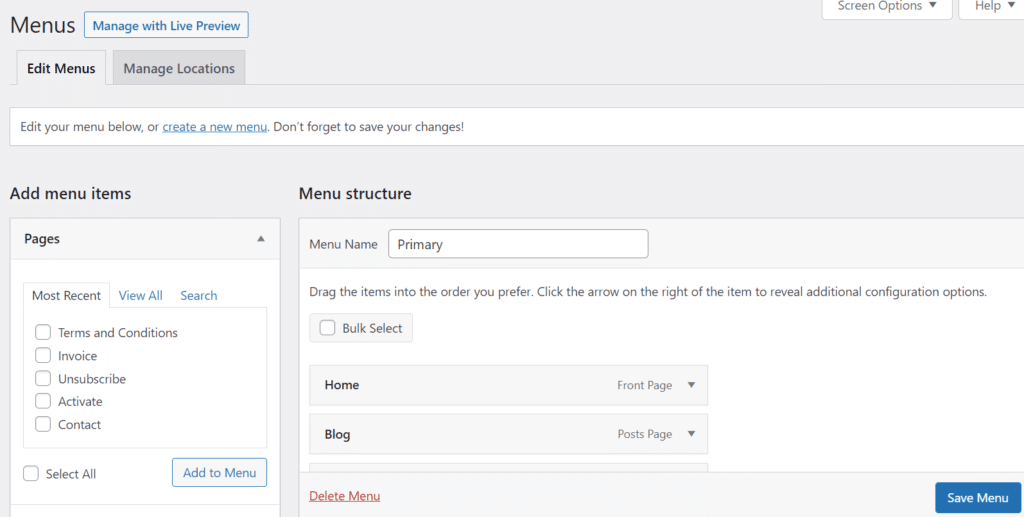
Method 1: Utilize WordPress’s built-in functionality
WordPress has features to assist you in creating a menu. Except for the most inexperienced users, a dedicated panel within the WordPress admin will be familiar.

Of course, there are several advantages to leveraging native capabilities to construct your WordPress menu. To begin, you are completely compatible with your website. You may also create menus with a familiar UI and native tools.
Method 2: Install an appropriate plugin
Plugins are the most convenient way to add functionality to WordPress right now. The preceding section discussed why WordPress’ default option is nearly sufficient, however, plugins can extend that capability.
There is some debate over whether you need a separate (and extra) plugin to construct a WordPress menu, however, there are many compelling reasons to do so. For starters, you’ll frequently create a menu based on a style that isn’t available in the basic configuration. Plugins make responsive designs, “mega menus,” and other features available to you.
Furthermore, you can create menus using a specialized editor and select from a variety of predefined layouts in many situations. When combined with numerous customization possibilities, you have a “no-code” solution that will create a WordPress menu that is appropriate for your site.
For example, the Max Mega Menu plugin has no surprises in terms of what it can do. You’ll find a new Mega Menu panel within WordPress, once it’s installed and activated.
Method 3: Write code to make your own WordPress Menu
For the adventurous (or if you’re a developer developing a new WordPress theme), coding your own WordPress menu is a dependable approach to reach your aim. Of course, you’re not going to open a code editor every day to add a menu. You will utilize WordPress’s native tools for this or maybe you can use a plugin.
Complete Guide to Create and Customize a WordPress Menu #wordpress, #wordpressmenus, #wordpressnavigation via @projects_engine
Having said that, knowing how to build a WordPress menu is a must if you want to create themes. Success is based on four components:
- Register your menu.
- On the front end, show the WordPress menu.
- Display more content within your menu or its components.
- Create a callback.
We’ll assume you’re comfortable with a code editor, have access to a development environment, and your skills are keen. If you don’t yet have a theme, you can use WordPress’ default once.
When you’re finished, navigate to the theme’s functions.php file. This is distinct from the standard WordPress file of the same name. You must register your menu here.
function register_my_menus() {
register_nav_menus(
array(
'additional' => __( 'Additional Menu' ),
'other' => __( 'Other Menu' )
)
);
}
add_action( 'init', 'register_my_menus' );This code instructs WordPress’s Manage Locations tab to display two menus: Additional Menu and Other Menu.
Then, using the wp nav menu() function, you must display your menu. You’ll put this in the template file that corresponds to where you want the menu to appear. We’re going with the header, in this case, therefore we’ll add the following code to our theme’s header.php file:
wp_nav_menu( array( 'theme_location' => 'additional' ) );It’s possible that this code, like some of your other menus, is encased in an if expression, so stick to the conventions you discover.
The final step is to define a callback. When the requested menu is not found, WordPress shows a filled menu by default. When no custom menu is specified, WordPress will display a menu of pages as an alternative. If this is not the desired action, you may change the specification for the theme-location argument and include a fallback_function argument:
wp_nav_menu(
array(
'menu' => 'primary',
// do not fall back to first non-empty menu
'theme_location' => '__no_such_location',
// do not fall back to wp_page_menu()
'fallback_function ' => false
)
);Once you’ve figured out how to make a WordPress menu, you can start enhancing its functionality.
Summary
A WordPress menu is an essential component of your website. As a result, the platform includes a native and powerful panel that allows you to personalize any menu on your site. However, it will not offer you all you require by default.
Complete Guide to Create and Customize a WordPress Menu #wordpress, #wordpressmenus, #wordpressnavigation via @projects_engine
Installing a plugin allows you to convert your native menus into mega menus and work with improved capabilities to make them more responsive. Coding is another option, and while it is difficult to work for a beginner programmer, it is something you can put together in a day.
